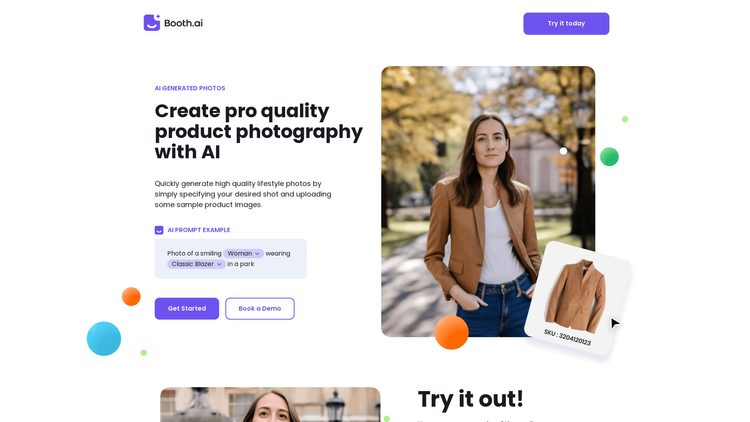
Funcionalidades Booth AI
Otimização de legibilidade
O uso da suavização de fontes e renderização de texto otimiza a legibilidade em todos os navegadores, proporcionando uma leitura mais confortável.
Estilos de foco
Melhora a acessibilidade, destacando o elemento em foco durante a navegação por teclado.
Remoção de margens desnecessárias
Os primeiros e últimos elementos em um rich text não têm margens supérfluas, mantendo o design limpo.
CSS da classe .div-square
Mantém a proporção 1:1 de um div, útil para funções como galerias de imagens quadradas.
Classes .hide
Permite fácil ocultação de elementos em metros específicos da tela para uma experiência de usuário responsiva.
Controle de interação
Possibilita prevenir ou ativar a interação do usuário com um elemento por meio das classes .pointer-events-off e .pointer-events-on.
Classe .display-inline-flex
Permite o alinhamento flexível de elementos em uma única linha, facilitando designs responsivos.
Estilos de herança
Elementos-chave herdam estilos de tipografia de seus pais para garantir a consistência do design em todo o site.